Vuse Alto 2018.08
Role
INTRODUCTION
Vuse Alto is a whole new unboxing Augmented Reality App for VUSE to promote their e-cigarette release product.
To build as much buzz around Vuse's Alto launch as possible, we created an unboxing AR application to guide them through a rich journey with many layers of discovery, designed to educate them about Alto. A hype kit along with a Google Pixel phone with the AR app preloaded onto it was delivered to the influencers on pre-launch stage. The whole experience allows users to explore the product, its components and features through their mobile device. This project was developed during the creative technologist internship at Havas New York.
Interaction Design, Prototyping, Development (Unity, Vuforia, Android SDK, Swift, IBM Watson API)
PROJECT OBJECTIVES
Alto Unboxing AR app aims to create a “virtual product trial” experience that puts a virtual Alto product into the hands of consumers who are interested in learning the product before the purchase. It allows users to navigate and discover product features and benefits in multiple layers from top level product assembly, key components with the associated benefits to full operation of the product virtually in x-ray view.
IDEATION
Vuse Alto is an cigarette alternative for smokers looking to switch to e-cigarettes. The product has a modern, sleek design with revolutionary heating system and long lasting battery technology to deliver smoother vapor and crisper flavor. We leverage augmented reality technology to fully reveal the product features and user benefits to in a 3D 360 degree view using a mobile interface.
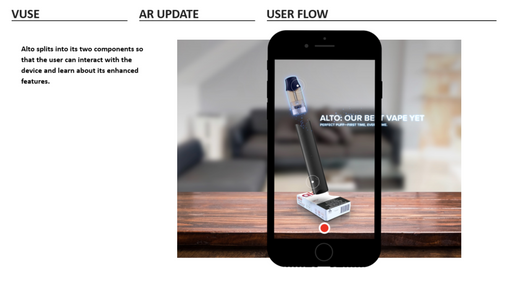
USER EXPERIENCE AND STORYBOARD
PROTOTYPE & PROJECT BUILDING
1. User Experience Design and Project Architecture
As the lead creative technologist on this project, I designed the following user experience diagram based on the high level storyboards shown above. This diagram shows the end to end user experience flow, and it also provided an engineering view of proposed user experience to inform the Unity project structuring and application architecture decisions.

The AR experience is consisted of several different states, including InTheBox, Rest, SeeInAction, Heater, FlavorPod, MouthPiece, Battery and SmartConnect. These states are triggered by touch events.
Here is the code of “TapEventController” function, which sets the ViewState responding to the UI button that is tapped by the user.

Once a ViewState is changed from TapEventController, “ViewStateController” that’s implemented using “Singleton” design pattern, takes over the execution of subsequent programming tasks including resetting the object position, playing the object animation, updating navigation UI elements, activating particle systems and enabling rotating gesture after the animation.

2. The Visual Effects of the Key Product Components
a. Feelm Heater
The Feelm Heater is the most important component of Alto product. The revolutionary technology combines a metal film with a ceramic coil, which is a breakthrough in material and heating technology for producing smoother vapor. It also improves the safety and draws less battery.
I designed and implemented a particle system that illustrates the coil effect when it’s activated. The images below show how I transformed from the original 2D visual storyboard into the special visual effects in the AR environment to highlight the benefits of Feelm Heater.

b. Flavor Pod
This is a 1.8ml volume pod that can produce 680 puffs from the long-lasting pod. There are four flavors to explore and the ingredients include 5% pharma-grade nicotine made with nicotine salts.
Four distinctive particle systems combined with various vapor effects were created to show the differences between the four flavor choices that user can select from.

c. MouthPiece
In order to illustrate the comfort and effortless pulls of the ergonomic mouthpiece, I designed and animated three paths of air flows with two blowing along the mouthpiece smooth edges and one is flowing through the mouthpiece to the heater and the flavor pod.

d. Smart Battery
This 350 mAh smart battery is long lasting and allows user to vape a few days without charging. It leverages LSI technology to maintain a consistent draw with no performance drop off when battery runs low. In order to show the long lasting and consistent power of the Smart Battery, we decided to design and use a looping video to create a more sophisticated and realistic visual effect.

e. Quick Connect
Quick connect is an easy click & go feature that be characterized by the action of magnetic field. I created a particle system that demonstrates the benefit of using magnetic field for connection, I also designed and created an animation that simulates the easy click & go action and its secure connection.

NARRATIVE JOURNEY

GOAL